效果图
![图片[1]-子比主题美化 – 给下拉菜单快捷登录窗口美化为图片提示 - 程序猿-程序猿](https://www.oove.cn/wp-content/uploads/2024/03/05/20240305131218189-image-7.webp)
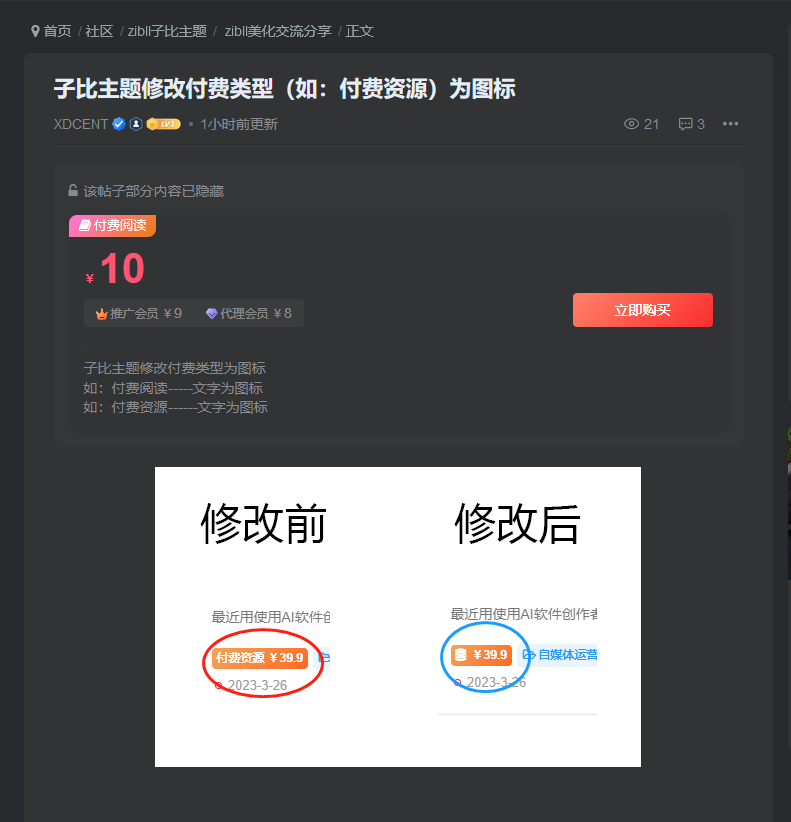
默认图
![图片[2]-子比主题美化 – 给下拉菜单快捷登录窗口美化为图片提示 - 程序猿-程序猿](https://www.oove.cn/wp-content/uploads/2024/03/05/20240305131237580-image-12.webp)
教程开始
前往/wp-content/themes/ACG/inc/functions打开zib-header.php 文件搜索
$href .= '<a href="javascript:;" class="signin-loader">将以下代码注释:
$href .= '<a href="javascript:;" class="signin-loader"><div class="badg mb6 toggle-radius c-blue">' . zib_get_svg('user', '50 0 924 924') . '</div><div class="c-blue">登录</div></a>';
$href .= !zib_is_close_signup() ? '<a href="javascript:;" class="signup-loader"><div class="badg mb6 toggle-radius c-green">' . zib_get_svg('signup') . '</div><div class="c-green">注册</div></a>' : '';
$href .= '<a target="_blank" href="'%20.%20add_query_arg('redirect_to',%20esc_url(zib_get_current_url()),%20zib_get_sign_url('resetpassword'))%20.%20'"><div class="badg mb6 toggle-radius c-purple">' . zib_get_svg('user_rp') . '</div><div class="c-purple">找回密码</div></a>';
$href .= '</div>';然后修改代码
素材图
![图片[3]-子比主题美化 – 给下拉菜单快捷登录窗口美化为图片提示 - 程序猿-程序猿](https://www.oove.cn/wp-content/uploads/2024/03/05/20240305131049885-image-8.webp)
懒人版可直接替换文件
css代码
最后将CSS粘贴至自定义CSS里
.mascot {
display: block;
height: auto;
width: 100px;
margin: 0 auto 20px;
}
.explain {
height: 20px;
font-size: 12px;
line-height: 20px;
color: #999999;
display: block;
text-align: center;
white-space: nowrap;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
}感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END




![自定义子比主题底部footer页脚美化(自适应)[08.30更新]-程序猿](https://www.oove.cn/wp-content/uploads/2023/08/753de466a7125113.png)


























暂无评论内容