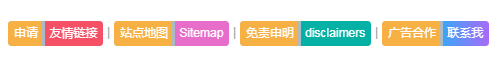
效果展示

使用教程
添加 css 样式和添加 HTML 代码即可如下
1.子比主题设置 >> 自定义代码 >> 自定义 CSS 样式:
添加以下 CSS 代码:
/*网站底部按钮美化 www.oove.cn*/
:root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
}
.badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .bg-blue {
background-color: #007ec6;
}
.github-badge .bg-brightgreen {
background-color: #4dc820;
}
.github-badge .bg-blueviolet {
background-color: #8833d7;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-orange {
background-color: orange;
}
/*网站底部按钮美化结束 www.oove.cn*/2、子比主题设置 >> 页面&显示 >> 底部页脚 >> 板块二,添加以下 HTML 代码:
这个主题美化教程的底部按钮是可以泛指任何网页上使用,可用于foot或者其他位置。
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END




![自定义子比主题底部footer页脚美化(自适应)[08.30更新]-程序猿](https://www.oove.cn/wp-content/uploads/2023/08/753de466a7125113.png)


























- 最新
- 最热
只看作者