![图片[1]-子比主题美化 – 文章卡片美化-初一小盏](https://www.oove.cn/wp-content/uploads/2024/01/28/子比主题美化-–-仿mac三色圆点.png)
序言
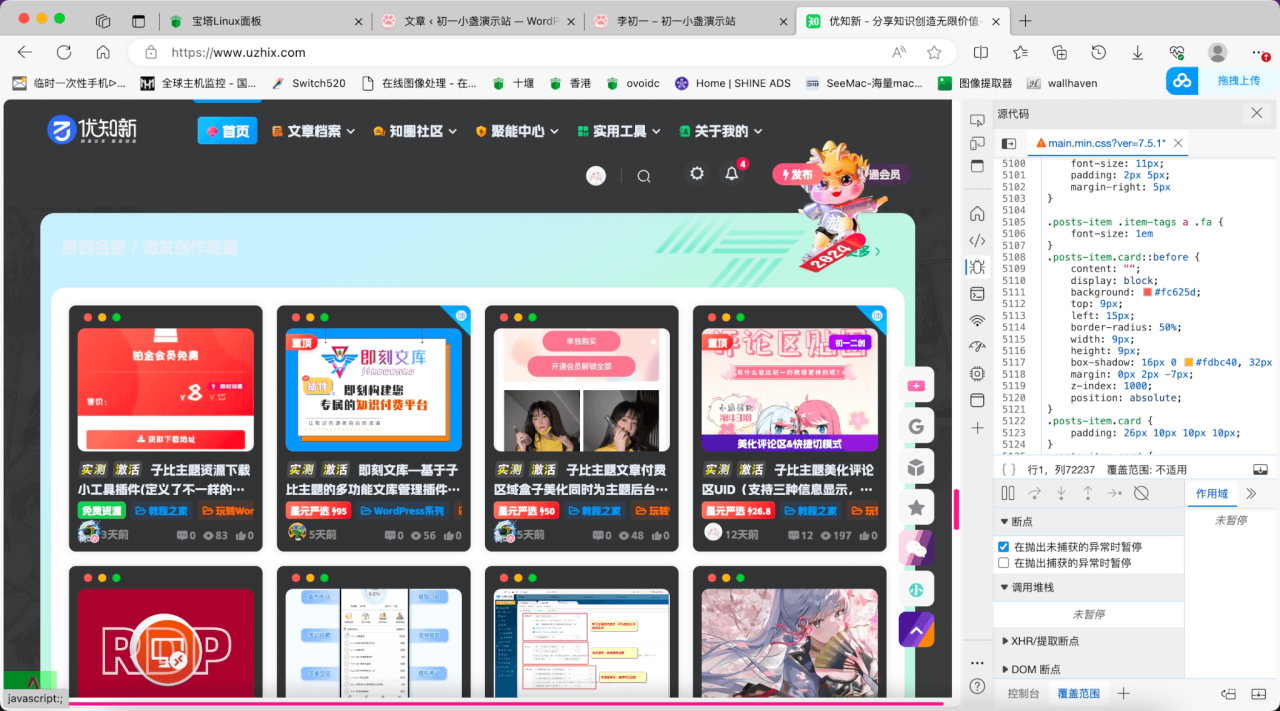
起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下
我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的
我直接一个before完美实现相同效果
css代码
如果觉得和图片的间隔距离不够,可以将padding: 26px 10px 10px 10px; 修改成padding: 35px 10px 10px 10px;
不过我个人觉得还是放代码高亮里好看一点,如下图:

代码高亮版本css
© 版权声明
THE END

![图片[1]-子比主题美化 – 文章卡片美化-初一小盏](https://www.oove.cn/wp-content/uploads/2024/01/28/子比主题美化-–-仿mac三色圆点.png)
起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下
我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的
我直接一个before完美实现相同效果
如果觉得和图片的间隔距离不够,可以将padding: 26px 10px 10px 10px; 修改成padding: 35px 10px 10px 10px;
不过我个人觉得还是放代码高亮里好看一点,如下图:

暂无评论内容