前言
很久以前就想发HTML版本的Link链接卡片,但是当时不是很懂代码,而且HTML版本出现代码冗余非常的不好,所以今天花点时间优化了一下,本来想弄成古登堡编辑器模块化的,但是弄了好久,前台可以展示,但是编辑器却出现了一些代码问题,所以索性放弃了这个想法(其实弄了很久,O(∩_∩)O哈哈~),所以就弄成了简码的方式,经典编辑器和古登堡编辑器都可以使用。
Link链接卡片由简单的PHP+HTML+CSS代码制作而成,不仅适用于子比主题【夜/日间都适用】,还适用于很多的主题【其他主题只适应于日间模式下】,由于很多主题的夜间模式CSS样式不一样,如果你主题有夜间模式的话,只需更改一下代码中的CSS背景样式即可。
使用范围:写文章时需要跳转到本站某个页面、写文章是想分享一些网站的链接
好啦,话不多说,下面发教程,老规矩:积分阅读,不准白嫖。
食用教程
一、PHP代码
将下面的php代码放到【子比主题:func.php】【其他主题:functions.php】合适位置【最底部即可】
二、CSS代码
将下面的CSS代码放到后台主题设置-》自定义CSS样式里面,CSS有两个版本【子比主题专用版本/其他主题版本】,只是更改了一点CSS代码。
1、子比主题专用CSS代码
2、其他主题专用CSS代码
说明:其他主题只需改background属性即可实现日/夜间自适应。
三、添加简码
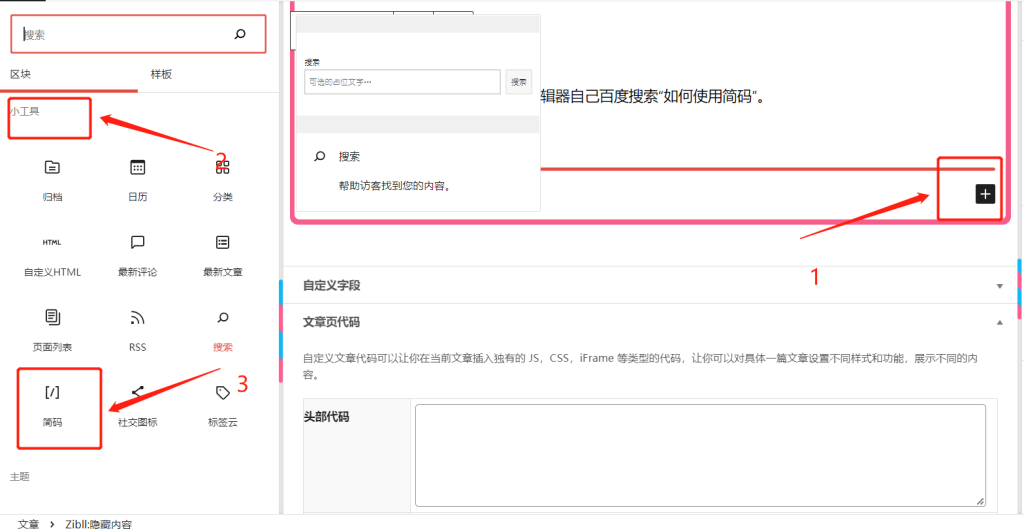
第一步:打开写文章页面
这里已古登堡编辑器为例子,经典编辑器自己百度搜索“如何使用简码”。
第二步:添加“简码模块”

还不知道怎么添加简码模块的,就别用了,不适合玩这网络。
四、使用及参数
标准使用【注意看图】:最简单的使用方式,注意一定要闭合【alink】【/alink】,不然出错哦!
【alink href="网站链接" icon="网站图标"】网站标题【/alink】注意注意:[]符号会转义成简码,所以本文章用【】代替[],使用时请把【】符号改成[]
例子:
【alink href="http://www.baidu.com" icon="https://www.baidu.com/img/baidu_85beaf5496f291521eb75ba38eacbd87.svg"】百度【/alink】[*]所有参数的使用:请看下面的示例

【alink href="http://www.baidu.com" align="l" blank="true" icon="//www.baidu.com/img/baidu_85beaf5496f291521eb75ba38eacbd87.svg"】百度【/alink】【注意重要】参数说明:
- href:【必填】网站链接
- 标题:【必填】在【alink】【/alink】的中间
- icon:【非必填】网站图标
- align:【非必填】对齐方式,默认居中方式,l或L-》左对齐、r或R-》右对齐、c或C-》居中对齐【居中可不填参数】
- blank:【非必填】是否新建窗口打开,true-》新建窗口打开,false-》当前窗口打开
[]符号会转义成简码,所以本文章用【】代替[],使用时请把【】符号改成[]




![自定义子比主题底部footer页脚美化(自适应)[08.30更新]-程序猿](https://www.oove.cn/wp-content/uploads/2023/08/753de466a7125113.png)










![软件推荐[Windows]Wise Care 365_PRO_v6.7.2.646_中文破解版-程序猿](https://www.oove.cn/wp-content/uploads/2024/05/20240519235257761-qz9qel-3.webp)




![wordpress网站文章或者帖子等等添加AI摘要[独家接口]-程序猿](https://www.oove.cn/wp-content/uploads/2024/05/20240516153013338-企业微信截图_17158445966431.png)

![表情[jie]-程序猿](https://www.oove.cn/wp-content/themes/zibll/img/smilies/jie.gif)












暂无评论内容