这是引入的ccs建议本地化
//媒体选择,屏幕过窄则隐藏,需要则取消注释
//@media screen and (max-width:450px) {
// .business-center {
// display: none!important
// }
//}
.business-center {
position: relative;
margin: 20px auto;
display: block;
left: calc(50% - 200px)
}
.business-card {
width: 400px;
height: 250px
}
.business-flip {
width: inherit;
height: inherit;
transition: .7s;
transform-style: preserve-3d;
animation: business-flip 2.5s ease
}
.business-front,.business-back {
position: absolute;
width: inherit;
height: inherit;
border-radius: 15px;
color: #fff;
text-shadow: 0 1px 1px rgba(0,0,0,0.3);
box-shadow: 0 1px 10px 1px rgba(0,0,0,0.3);
backface-visibility: hidden;
background-image: linear-gradient(to right,#111,#555);
overflow: hidden
}
.business-front {
transform: translateZ(0)
}
.business-strip-bottom,.business-strip-top {
position: absolute;
right: 0;
height: inherit;
background-image: linear-gradient(to bottom,#ff6767,#ff4545);
box-shadow: 0 0 10px 0 rgba(0,0,0,0.5)
}
.business-strip-bottom {
width: 200px;
transform: skewX(-15deg) translateX(50px)
}
.business-strip-top {
width: 180px;
transform: skewX(20deg) translateX(50px)
}
.business-logo {
position: absolute;
top: 30px;
right: 25px
}
.business-Invitation {
position: relative;
top: 20px;
left: 25px;
text-transform: uppercase
}
.business-chip {
position: relative;
top: 30px;
left: 25px;
display: flex;
align-items: center;
justify-content: center;
width: 50px;
height: 40px;
border-radius: 5px;
background-image: linear-gradient(to bottom left,#ffecc7,#d0b978);
overflow: hidden
}
.business-chip .business-chip-line {
position: absolute;
width: 100%;
height: 1px;
background-color: #333
}
.business-chip .business-chip-line:nth-child(1) {
top: 13px
}
.business-chip .business-chip-line:nth-child(2) {
top: 20px
}
.business-chip .business-chip-line:nth-child(3) {
top: 28px
}
.business-chip .business-chip-line:nth-child(4) {
left: 25px;
width: 1px;
height: 50px
}
.business-chip .business-chip-main {
width: 20px;
height: 25px;
border: 1px solid #333;
border-radius: 3px;
background-image: linear-gradient(to bottom left,#efdbab,#e1cb94);
z-index: 1
}
.business-wave {
position: relative;
top: -10px;
left: 100px
}
.business-card-number {
position: relative;
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 25px 0;
font-size: 23px;
font-family: 'cc font',monospace
}
.business-end {
margin-left: 25px;
text-transform: uppercase;
font-family: 'cc font',monospace
}
.business-end .business-end-text {
font-size: 9px;
color: rgba(255,255,255,0.8)
}
.business-card-holder {
margin: 5px 25px;
font-size: 14px;
text-transform: uppercase;
font-family: 'cc font',monospace
}
.business-master {
position: absolute;
right: 20px;
bottom: 20px;
display: flex
}
.business-master .business-circle {
width: 25px;
height: 25px;
border-radius: 50%
}
.business-master .business-master-red {
background-color: #eb001b
}
.business-master .business-master-yellow {
margin-left: -10px;
background-color: rgba(255,209,0,0.7)
}
.business-card {
perspective: 1000
}
.business-card:hover .business-flip {
transform: rotateY(180deg)
}
.business-back {
transform: rotateY(180deg) translateZ(0);
background: #9e9e9e
}
.business-back .business-strip-black {
position: absolute;
top: 30px;
left: 0;
width: 100%;
height: 50px;
background: #000
}
.business-back .business-ccv {
position: absolute;
top: 110px;
left: 0;
right: 0;
height: 36px;
width: 90%;
padding: 10px;
margin: 0 auto;
border-radius: 5px;
text-align: right;
letter-spacing: 1px;
color: #000;
background: #fff
}
.business-back .business-ccv label {
display: block;
margin: -30px 0 5px;
font-size: 10px;
text-transform: uppercase;
color: #fff
}
.business-back .business-ccv div {
position: relative;
top: -5px
}
.business-back .business-terms {
position: absolute;
top: 130px;
padding: 20px;
font-size: 10px;
text-align: justify
}
@-moz-keyframes business-flip {
0%,100% {
transform: rotateY(0deg)
}
50% {
transform: rotateY(180deg)
}
}
@-webkit-keyframes business-flip {
0%,100% {
transform: rotateY(0deg)
}
50% {
transform: rotateY(180deg)
}
}
@-o-keyframes business-flip {
0%,100% {
transform: rotateY(0deg)
}
50% {
transform: rotateY(180deg)
}
}
@keyframes business-flip {
0%,100% {
transform: rotateY(0deg)
}
50% {
transform: rotateY(180deg)
}
}
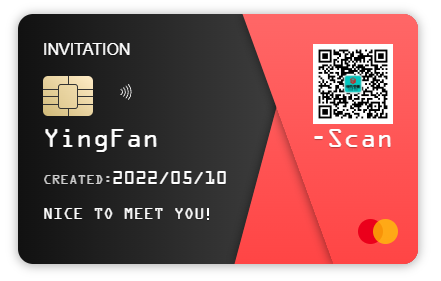
食用教程
本文以子比主题为例
插入HTML代码
进入主题设置 –> 文章&列表 –> 文章页面 –> 文章插入内容 –> 在文章内容后-插入内容 –> 粘贴HTML代码


代码
引入CSS
进入主题设置 –> 全局&功能 –> 自定义代码 –> 自定义头部HTML代码 –> 引入CSS

<link rel="stylesheet" href="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2795843d-b24e-4ca8-8f8b-7449c17ce44f/0ddc2139-25a6-462d-aacd-14192d42fb5b.css"> //下面是CSS具体内容
© 版权声明
THE END




![自定义子比主题底部footer页脚美化(自适应)[08.30更新]-程序猿](https://www.oove.cn/wp-content/uploads/2023/08/753de466a7125113.png)










![软件推荐[Windows]Wise Care 365_PRO_v6.7.2.646_中文破解版-程序猿](https://www.oove.cn/wp-content/uploads/2024/05/20240519235257761-qz9qel-3.webp)




![wordpress网站文章或者帖子等等添加AI摘要[独家接口]-程序猿](https://www.oove.cn/wp-content/uploads/2024/05/20240516153013338-企业微信截图_17158445966431.png)

![表情[jie]-程序猿](https://www.oove.cn/wp-content/themes/zibll/img/smilies/jie.gif)












暂无评论内容