前言
本文转自FancyPig 做备份,解释处理,因为??的文章并没有对代码添加的位置进行解释,只备注了第几行,经过zibll主题的更新迭代,原来的位置已经发生了改变,对我这种吊毛很不友好,所以今天花了亿点时间搞了一下。顺便吐槽一下他(这人真是个懒猪)
原文链接:https://www.zibll.com/forum-post/4037.html
温馨提示
修改代码前记得备份—代码不备份,亲人两行泪!!
言归正传
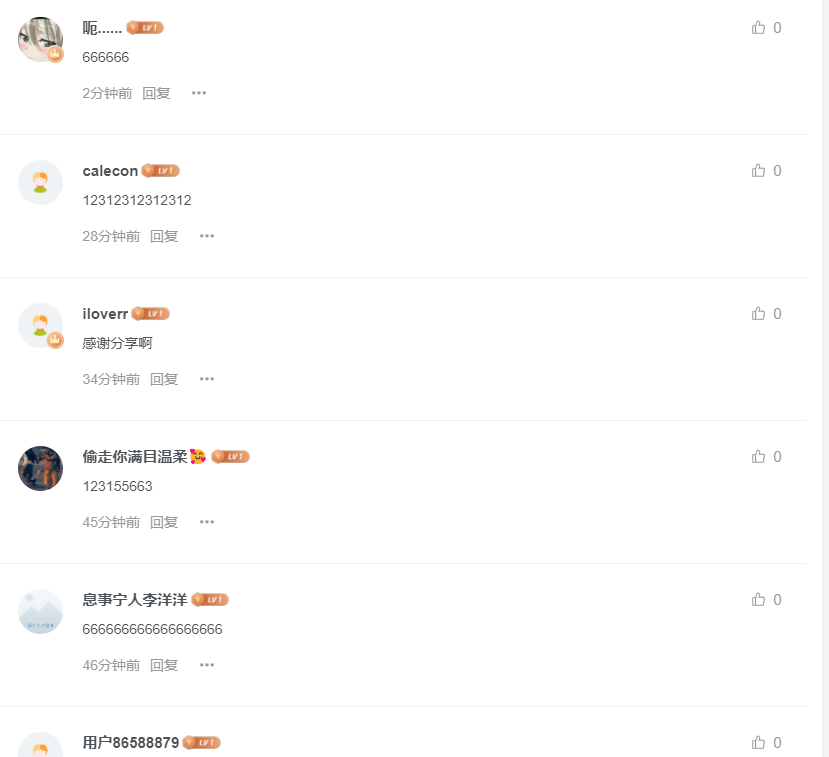
使用子比主题,我们通常会让用户评论来获取内容,这无疑帮助我们带来了大量的用户,但是很多用户评论内容会显得非常的2(用户除了扣6,就是乱发一些数字)

我们这时可以增加一个小功能(自动打卡),效果如下,可以自动调用评论的时间,让用户填入我们内置的文字

效果测试

解决方案
修改的教程稍微有些复杂,修改的整体思路如下
- wp-content/themes/zibll/template/comments.php 博客【打卡按钮】相关函数整合
- wp-centent/themes/zibll/inc/functions/bbs/inc/comments.php 论坛【打卡按钮】相关函数整合
- wp-content/themes/zibll/inc/options/admin-options.php 增加后台是否开启博客【打卡按钮】选项
- wp-content/themes/zibll/inc/functions/bbs/admin/options.php 增加后台是否开启论坛【打卡按钮】选项
- wp-content/themes/zibll/inc/functions/functions.php 增加评论区【打卡按钮】
- 后台自定义js代码的填入
wp-content/themes/zibll/template/comments.php文件,第114行增加—-【打卡按钮】相关函数整合

wp-content/themes/zibll/inc/functions/bbs/inc/comment.php文件,第132行增加—-【打卡按钮】相关函数整合

wp-content/themes/zibll/inc/options/admin-options.php文件,第3802行增加—增加后台是否开启博客【打卡按钮】选项

wp-content/themes/zibll/inc/funtions/functions.php文件,第1525行增加—–增加评论区【打卡按钮】

后台自定义javascript代码中,增加—–后台自定义js代码的填入
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.fancypig = {};
window.fancypig.simple = {
daka: function() {
a(c, "滴!粉丝卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 文章写得不错,给你点个赞,继续加油哈!")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!")
}
};
使用方法
修改完成代码后,别忘了后台里关闭,然后再开启保存就行了!
- 文章&列表>评论设置>允许用户快速打卡
- 社区&论坛>回复评论>允许用户快速打卡


很多好的想法,其实都源于运营时候发现的问题,我们及时去跟进,一切的修改也应当以运营为基础!
如果你是正在运营的站点,建议多以内容为主,工具、美化修改为辅,不要找错了方向,花了时间却没有效果!




![自定义子比主题底部footer页脚美化(自适应)[08.30更新]-程序猿](https://www.oove.cn/wp-content/uploads/2023/08/753de466a7125113.png)















![wordpress网站文章或者帖子等等添加AI摘要[独家接口]-程序猿](https://www.oove.cn/wp-content/uploads/2024/05/20240516153013338-企业微信截图_17158445966431.png)

![表情[jie]-程序猿](https://www.oove.cn/wp-content/themes/zibll/img/smilies/jie.gif)












暂无评论内容